Custom fields στο WordPress. Ένας σύντομος οδηγός για να τα δημιουργήσετε.
22 Ιαν, 2023 | Web Design
Τι είναι τα custom fields στο WordPress και γιατί τα χρειάζεστε;
Τα custom fields ή αλλιώς προσαρμοσμένα πεδία είναι μία πολύ χρήσιμη λειτουργία για την προσθήκη μεταδεδομένων (metadata) ή άλλων πληροφοριών σε ένα άρθρο ή μία άλλη οντότητα του WordPress (custom post type/taxonomies).
Αν χρησιμοποιείτε ένα θέμα ή έχετε δημιουργήσει ένα δικό σας custom theme και τα πληροφοριακά του πεδία δεν καλύπτουν τις πληροφορίες που θέλετε να έχετε για τις οντότητές σας, τα custom fields είναι αυτό που ψάχνετε. Για παράδειγμα μπορεί να θέλετε να προσθέσετε μια ημερομηνία τροποποίησης στα άρθρα σας. Ή μπορεί να θέλετε να προσθέσετε πληροφορίες για τους χρήστες του site όπως τον τίτλο εργασίας τους. Ή μπορεί να θέλετε να προσθέσετε έξτρα πληροφορίες σε ένα widget, όπως ένα σύνδεσμο ή μια εικόνα. Όταν θέλετε σε ένα αντικείμενο (πχ ένα άρθρο ή οποιοδήποτε custom post type) να προσθέσετε κάτι που έχει συγκεκριμένη θέση και εμφάνιση στη σελίδα σας πρέπει να το προσθέσετε ξανά και ξανά σε κάθε αντικείμενο ξεχωριστά ξοδεύοντας έτσι πολύ χρόνο. Εκεί είναι που μας βοηθάει η δημιουργία των custom fields. Μπορείτε να καθορίσετε μία φορά το στυλ, την εμφάνιση και τη θέση αυτών των πεδίων και αυτόματα θα εμφανίζονται εκεί που θέλετε. Με μερικές γραμμές PHP και λίγη CSS μπορείτε να φτάσετε στο επιθυμητό αποτέλεσμα.
Σημαντικό επίσης είναι πως αυτή η τεχνική μας βοηθάει και στο SEO αφού δίνουμε στις μηχανές αναζήτησης περισσότερο περιεχόμενο και λεπτομέρειες για το υλικό που ανεβάζουμε κάνοντάς το πιο συγκεκριμένο και πλούσιο.
Ας δούμε ένα παράδειγμα πιο αναλυτικά. Έστω ότι έχουμε ένα blog στο οποίο γράφουμε για κηπουρική και καλλιέργεια φυτών. Κάτω από κάθε άρθρο θέλουμε να αναφέρεται ο βαθμός δυσκολίας της συγκεκριμένης καλλιέργειας, ποια εποχή είναι ιδανική και μία φωτογραφία. Αυτά θέλουμε να εμφανίζονται σε όλα τα άρθρα με τον ίδιο τρόπο, χωρίς να χρειάζεται να τα βάζουμε κάθε φορά και να ξοδεύουμε χρόνο δίνοντάς τους στυλ ή να αναρωτιόμαστε αν είναι σωστά στοιχισμένα.
Ωραία! Πώς μπορούμε να δημιουργήσουμε τα δικά μας custom fields;
Πηγαίνουμε στην επεξεργασία ενός άρθρου και έπειτα:
Πάνω δεξιά, preferences > panels > additional > και ενεργοποιούμε τα custom fields.
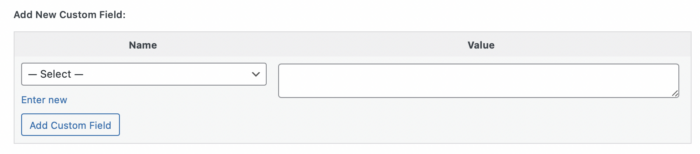
Έπειτα στο κάτω μέρος της σελίδας έχει εμφανιστεί:

Έστω λοιπόν ότι θέλουμε να φτιάξουμε ένα πεδίο που αναφέρεται στην κατάλληλη εποχή για την καλλιέργεια ενός φυτού. Μπορούμε λοιπόν να δώσουμε ως όνομα (Name) του πεδίου τη λέξη season και δίπλα στο πεδίο Value να συμπληρώσουμε το περιεχόμενο-απάντηση, δηλαδή για παράδειγμα Καλοκαίρι. Βέβαια, για να εμφανίσουμε αυτό το πεδίο στο frontend χρειάζεται κάποιος έξτρα κώδικας.
Για να εμφανίσουμε αυτές τις πληροφορίες στο frontend θα πρέπει να βρούμε το αρχείο PHP που είναι υπεύθυνο για την εμφάνιση των άρθρων μας, γνωστό ως template.
[Προσοχή! Αν έχετε child theme θα πρέπει οι παρακάτω αλλαγές να γίνουν στα αρχεία του child theme αλλιώς με την επόμενη ενημέρωση ο κώδικας που θα προσθέσουμε θα χαθεί. Για να δείτε πώς να κάνετε ένα child theme δείτε εδώ].
Αυτό το κάνουμε μέσω του Appearance > theme editor, είτε με FTP. Το αρχείο που ψάχνουμε λέγεται κατά πάσα πιθανότητα single.php ή post.php. Βρίσκουμε σε ποιο σημείο του άρθρου θέλουμε να εμφανίζονται τα πεδία και προσθέτουμε τις παρακάτω εντολές.
<?php echo get_post_meta($post->ID, 'your_field_name', true); ?>
Field name είναι το όνομα με το οποίο αναφερόμαστε με PHP στο εν λόγω πεδίο και στο παράδειγμά μας είναι η λέξη season.
Αν βάλουμε τη γραμμή αυτή μέσα σε ένα div και του δώσουμε μία κλάση (class) και συμπληρώσουμε λίγο κείμενο μπορούμε πολύ εύκολα να δημιουργήσουμε οποιοδήποτε format επιθυμούμε.
<div class=“my-class-name”> Κατάλληλη εποχή: echo get_post_meta($post->ID, 'your_field_name', true); ?> </div>
Αν τα κάνουμε όλα σωστά το αποτέλεσμα στη σελίδα μας θα είναι: Κατάλληλη εποχή: Καλοκαίρι.
Tip: Το κύριο περιεχόμενο του άρθρου συνήθως βρίσκεται στην γραμμή <? php echo get_the_content(); ?> ή κάτι ανάλογο. Αν εντοπίσετε αυτή την γραμμή θα μπορείτε να βάλετε τα custom fields να εμφανίζονται πριν ή μετά το κύριο περιεχόμενο.
Αν θέλουμε να προσθέσουμε άλλο τύπο custom fields εκτός από plain text, πχ εικόνα θα πρέπει να χρησιμοποιήσουμε το plugin Advanced Custom Fields ένα πολύ δημοφιλές εργαλείο.
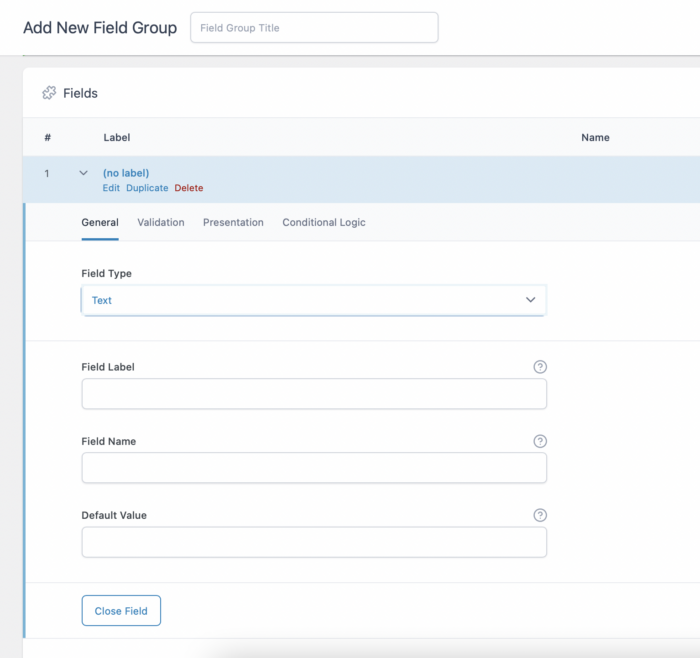
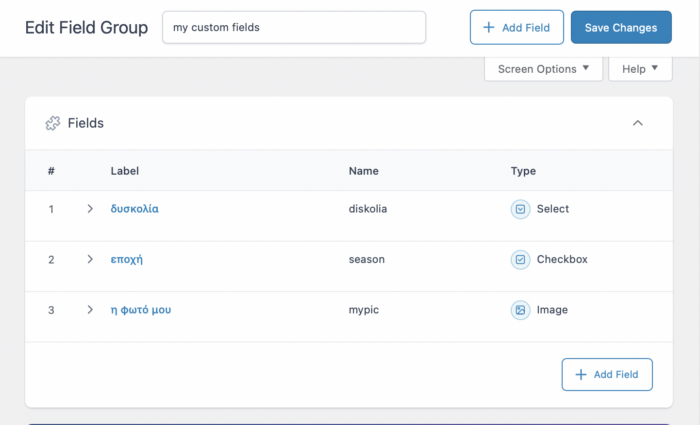
Αφού εγκαταστήσουμε και ενεργοποιήσουμε το plugin Advanced Custom Fields πηγαίνουμε πάνω δεξιά “Add Νew Field Group” και διαλέγουμε από τη μεγάλη γκάμα διαφορετικών fields: κείμενο, αριθμό, εικόνα, αρχείο, checkbox κλπ.
Όπως και πριν το παράδειγμά μας αφορά την καλλιέργεια φυτών. Field name και πάλι είναι το όνομα με το οποίο αναφερόμαστε με PHP στο πεδίο μας, δλδ. η λέξη season ενώ το Field label αφορά τον τίτλο του πεδίου μόνο στο backend και μπορούμε να βάλουμε τη λέξη Εποχή.

Αντίστοιχα για να προσθέσουμε μια φωτογραφία πρέπει να ρυθμίσουμε το plugin να μας επιστρέφει ένα Image URL.
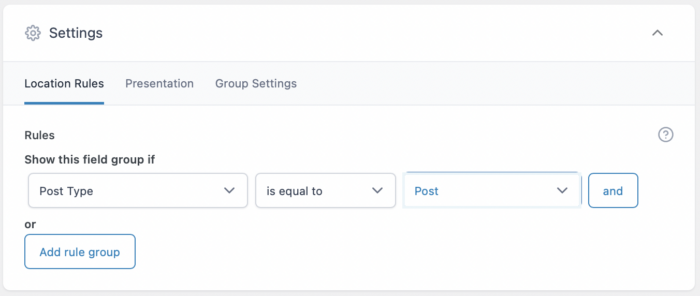
Έπειτα βεβαιωνόμαστε ότι αυτό το group field που φτιάχνουμε εμφανίζεται στα posts ή ανάλογα αν έχετε δημιουργήσει κάποια άλλο custom post type.

Οπότε φτιάχνουμε τα παρακάτω custom fields. Δεξιά φαίνεται ο τύπος τους.

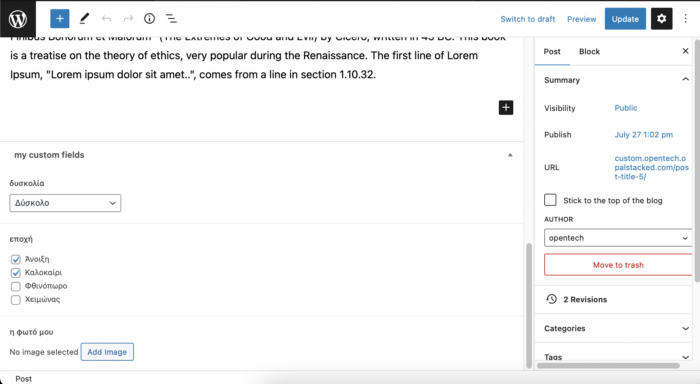
Τώρα αν πάμε σε ένα από τα άρθρα μας θα δούμε πως κάτω-κάτω εμφανίζονται αυτά που φτιάξαμε.

Όπως και πριν για να εμφανίσουμε αυτές τις πληροφορίες στο frontend θα πρέπει να βρούμε το κατάλληλο αρχείο PHP (single.php ή post.php).
Μέσα στο αρχείο αυτό γράφουμε:
<div class=“my-class-name”> Δυσκολία: <?php the_field('diskolia' ); ?> </div>
<div class=“my-class-name”> Κατάλληλη εποχή: <?php the_field('season' ); ?> </div>
<img src="<?php the_field('mypic' ); ?>">
Στα ονόματα των Fields (diskolia, season, pic) βάζετε αντίστοιχα τα δικά σας.
Αν τα κάνουμε όλα σωστά το αποτέλεσμα στη σελίδα μας θα είναι:
Δυσκολία: Δύσκολο
Κατάλληλη εποχή: Άνοιξη Καλοκαίρι
Και μετά θα εμφανίζεται η φωτογραφία που έχετε επιλέξει.
Στην PRO έκδοση του plugin μπορείτε ακόμα να φτιάξετε gallery με πολλαπλές φωτογραφίες που αυτό δίνει τη δυνατότητα να φτιάξετε τα δικά σας slider ή grids, ανοίγοντας έξτρα δυνατότητες στο custom WordPress theme development.
Πάμε να δούμε μια ιδιαίτερη εφαρμογή αυτών των εργαλείων που συζητήσαμε. Ας πούμε ότι χρησιμοποιούμε το γνώριμο παράδειγμα με τα φυτά. Και ότι έχουμε ακολουθήσει τα βήματα όπως περιγράφονται στην ενότητα 2. Σε αυτό το παράδειγμα μπορούμε να ορίσουμε διαφορετικά στυλ για τις τέσσερις εποχές: χειμώνας, άνοιξη, καλοκαίρι, φθινόπωρο. Έτσι όταν για παράδειγμα θα επιλέγουμε το καλοκαίρι το στυλ του άρθρου θα προσαρμόζεται σε αυτή τη στυλιστική επιλογή. Πχ αν διαλέξω τον χειμώνα μπορεί να αλλάζει το background σε κάποιο χειμωνιάτικο τοπίο ή η διάταξη του κειμένου να έρχεται στο κέντρο.
Μερικά ακόμα παραδείγματα για την αξιοποίηση των custom fields είναι τα παρακάτω:
- Ιστοσελίδα με καταλύματα: αριθμός δωματίων, χωρητικότητα, τιμή.
- Τουριστικό περιεχόμενο: καιρός, budget, τύπος ταξιδιού.
- Blog με κριτικές ταινιών: βαθμολογία, έτος παραγωγής, σκηνοθέτης, που μπορείτε να τη δείτε (streaming, σινεμά κτλ.).
- Portfolio έργων: έτος δημιουργίας του project, εργαλεία που χρησιμοποιήθηκαν κτλ.
Συμπερασματικά, τα custom fields μπορούν να παίξουν σημαντικό ρόλο στην οργάνωση της πληροφορίας και να μας βοηθήσουν να εξοικονομήσουμε χρόνο.
Πηγές:
- https://elementor.com/help/elementor-acf/
- https://www.advancedcustomfields.com/resources/
- https://wordpress.org/support/article/custom-fields/
- https://www.wpbeginner.com/wp-tutorials/wordpress-custom-fields-101-tips-tricks-and-hacks/
- https://wordpress.org/support/article/custom-fields/
- https://www.dreamhost.com/wordpress/guide-to-wp-custom-fields/
Έχετε ερωτήσεις; Επικοινωνήστε μαζί μας εδώ!





 <
< >
>