Όλο και περισσότεροι χρήστες χρησιμοποιούν το διαδίκτυο μέσα από φορητές συσκευές όπως κινητά και tablet. Αυτό δημιούργησε την ανάγκη στους web designers να σχεδιάζουν σελίδες που προσαρμόζονται στις συσκευές αυτές και παρέχουν μια φιλική προς τον χρήστη εμπειρία πλοήγησης. Σε αυτό το άρθρο θα μιλήσουμε για τη σημασία του responsive web design στη σύγχρονη εποχή, αλλά κάποια πράγματα που πρέπει ένας designer να λάβει υπόψιν του!
Responsive web design είναι η προσαρμογή του περιεχομένου μιας ιστοσελίδας σε ποικίλες αναλύσεις οθονών και παραθύρων. Είναι σημαντικό να λάβουμε υπόψιν μας την πληθώρα των μοντέλων κινητών και των διαφορετικών διαστάσεων οθονών υπολογιστών για να δημιουργήσουμε μία φιλική εμπειρία προς το χρήστη. Όταν μια ιστοσελίδα εμφανίζεται σε μεγάλη οθόνη συχνά το περιεχόμενο διατάσσεται σε δύο ή περισσότερες στήλες. Η ίδια σελίδα όταν εμφανιστεί σε ένα κινητό θα μετατραπεί σε διάταξη μιας στήλης ώστε να διευκολύνει τους χρήστες στην αλληλεπίδραση με το περιεχόμενο.
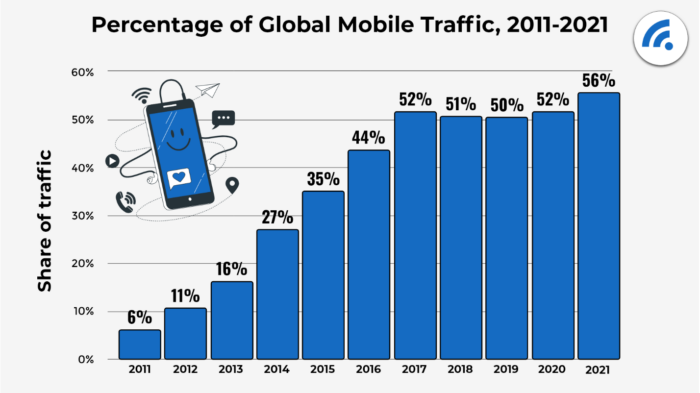
Η χρήση των κινητών έχει έντονα ανοδική πορεία και πιθανόν να συνεχίσει να αυξάνεται στο μέλλον όπως βλέπουμε και στο επόμενο γράφημα. Τη στιγμή που γράφουμε αυτό το άρθρο περισσότερο από το 50% των επισκέψεων σε ιστοσελίδες προέρχονται από κινητές συσκευές. Αν δεν έχουμε responsive web design πέρα από την εμπειρία του χρήστη, που δεν θα είναι η επιθυμητή, δυο άλλοι πολύ σημαντικοί τομείς επηρεάζονται άμεσα: το SEO (Search Engine Optimization) και βέβαια τελικά το ROI (Return on Investment). [Περισσότερα για το SEO μπορείτε να δείτε σε προηγούμενο άρθρο μας: 5+1 βασικά κριτήρια κατάταξης SEO]
Οι χρήστες που χρησιμοποιούν φορητές συσκευές περιμένουν μια πλήρως προσαρμοσμένη σελίδα με βάση την ανάλυση της οθόνης τους και για αυτό είναι αναγκαίο να υπάρχει πρόβλεψη για την ομαλή διάταξη των στοιχείων σε μικρές οθόνες. Επίσης, οι διάφορες λειτουργίες που περιλαμβάνει μία ιστοσελίδα σε μεγάλες οθόνες είναι χρήσιμο να μεταφέρονται κατάλληλα και στις μικρότερες, αφού πολλοί χρήστες δεν έχουν πρόσβαση σε υπολογιστές.
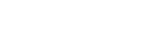
Η έλλειψη responsive web design δεν έχει μόνο αρνητικό αντίκτυπο στην αισθητική της ιστοσελίδας, αλλά έχει και στη λειτουργικότητά της. Υπάρχουν πολλοί τρόποι να καταλάβετε αν η ιστοσελίδα σας δεν έχει τη δυνατότητα προσαρμογής με βάση την ανάλυση της οθόνης του χρήστη. Ένας είναι να μικρύνετε το παράθυρο στον υπολογιστή σας και να δείτε αν εμφανίζεται μία μπάρα στο κάτω μέρος της οθόνης. Στην παρακάτω εικόνα βλέπουμε πως το κείμενο έχει κοπεί από τα δεξιά και εμφανίζεται η μπάρα για οριζόντια κύλιση. Το σωστό θα ήταν το κείμενο να πάει κάτω απο την εικόνα και πιθανόν το μέγεθος της γραμμοσειράς να γίνει μικρότερο.

Επίσης, κακό σημάδι είναι όταν μικρύνετε το παράθυρο να μην αλλάζει το μέγεθος των εικόνων, ως αποτέλεσμα να βγαίνουν έξω από τα πλαίσια της οθόνης. Τέλος, μια καλή δοκιμή που μπορείτε να κάνετε είναι να δείτε στο κινητό σας αν είναι ευδιάκριτες οι γραμματοσειρές.
Επίσης, ιδιαίτερα σημαντικό είναι ότι η Google ελέγχει σε τακτική βάση τις ιστοσελίδες που έχει στον κατάλογό της για να δει αν προσαρμόζονται σε κινητές συσκευές και αυτό επηρεάζει ιδιαίτερα το SEO ranking. Και όπως γνωρίζετε το SEO ranking προσδιορίζει το πόσο ψηλά θα βρίσκεται η σελίδα σας στα αποτελέσματα των μηχανών αναζήτησης. Αυτός είναι ένας ακόμα λόγος γιατί δεν θα πρέπει να αγνοήσουμε το responsive web design. Για να ελέγξετε μόνοι σας αν η ιστοσελίδα σας περνάει τον έλεγχο της Google και προσαρμόζεται ανάλογα μπορείτε να πατήσετε εδώ.
Απαραίτητη είναι η κατανόηση HTML & CSS

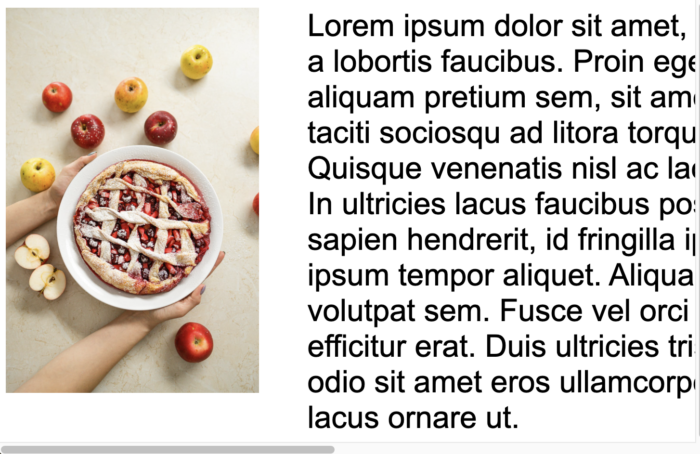
Ένας web designer δε γίνεται να μη γνωρίζει HTML, CSS και JavaScript. Η JavaScript είναι μια γλώσσα προγραμματισμού που δίνει διαδραστικότητα και λειτουργικότητα σε μια ιστοσελίδα. Ενώ η δομή και η εμφάνιση καθορίζονται από το δίδυμο HTML/CSS. Με την HTML ο designer καθορίζει τη δομή και το περιεχόμενο της ιστοσελίδας. Η CSS είναι υπεύθυνη για την παρουσίαση του περιεχομένου με έναν ελκυστικό τρόπο προς τον χρήστη. Χωρίς την κατανόηση των δύο αυτών τεχνολογιών είναι αδύνατη η σχεδίαση μιας ιστοσελίδας.
Χρησιμοποιούμε εδώ μια εικόνα που κυκλοφορεί πολύ και συνοψίζει την προηγούμενη παράγραφο πολύ πετυχημένα.

Εξειδικευμένες διαστάσεις με Media queries

Τα media queries είναι το σημαντικότερο εργαλείο για την εξασφάλιση responsiveness στην ιστοσελίδα μας. Με τη χρήση τους μπορούμε να διαμορφώσουμε όπως εμείς επιθυμούμε τη διάταξη της ιστοσελίδας μας με βάση συγκεκριμένα μεγέθη οθονών. Τα media queries χρησιμοποιούν τα min-width και max-width για να προσδιορίσουν το πλάτος της οθόνης όπου θα εφαρμοστεί το συγκεκριμένο κομμάτι του κώδικα.
Για παράδειγμα στο κομμάτι κώδικα που αναγράφεται παρακάτω αν η οθόνη είναι μεγαλύτερη των 700px η εικόνα θα καταλαμβάνει το 50% του πλάτους της οθόνης, ενώ στη περίπτωση που η οθόνη είναι μικρότερη των 700px η εικόνα θα καταλαμβάνει το 80% του πλάτους της οθόνης.
.image-media{
max-width: 50%;
}
@media only screen and (max-width: 700px){
.image-media{
max-width: 80%;
}
}
Στο παρακάτω παράδειγμα μπορείτε να πειραματιστείτε με τα media queries. Αν ανοίξετε τον σύνδεσμο στο CodePen και αλλάξετε το μέγεθος του παραθύρου κάτω από 800px πλάτος, το χρώμα του background γίνεται μπλε, ενώ αν είναι πάνω από 800px γίνεται πράσινο. Αξίζει να σημειωθεί πως μπορείτε να προσθέσετε δικές σας γραμμές κώδικα με σκοπό να καταλάβετε καλύτερα πώς λειτουργούν τα media queries.
See the Pen Untitled by (@souvlakia) on CodePen.
Χρήση δυναμικών τιμών για layouts, εικόνες και κείμενα
Για την υλοποίηση μιας responsive ιστοσελίδας υπάρχει ο γενικός κανόνας των δυναμικών τιμών. Για να πετύχετε προσαρμοστικότητα στη διάταξη της σελίδας μια καλή λύση είναι η χρήση ποσοστών. Επίσης, οι εντολές min-width, max-width, min-height, max-height είναι ένας τρόπος για να ελέγξετε την κατανομή των στοιχείων στη σελίδα σας.
Για την προσαρμογή εικόνων η διαδικασία μοιάζει πολύ με αυτή που περιγράφεται παραπάνω. Πέρα όμως από τη χρήση ποσοστών αξίζει να αναφερθεί πως υπάρχει ένα πρόβλημα με το παραδοσιακό src για την προσθήκη εικόνων. Το πρόβλημα είναι πως ο χρήστης προσθέτει την εικόνα στο πλήρως μέγεθός της ακόμη και όταν χρησιμοποιείται μία μικρή συσκευή. Για αυτό είναι επιθυμητή η χρήση της εντολής srcset όπου αναλόγως το μέγεθος της συσκευής “φορτώνουμε” διαφορετικές διαστάσεις για την εικόνα.
Παρακάτω βλέπουμε ένα παράδειγμα για τη χρήστη του srcset. Αν το μέγεθος του παραθύρου είναι μεγαλύτερο από 650px θα παίζει η μεγάλη εικόνα. Αν είναι μεγαλύτερο από 465px (αλλά και μικρότερο από 650px) θα παίξει η μεσαία-μεγέθους εικόνα και σε όλες τις άλλες περιπτώσεις η μικρότερη εικόνα.
<source media="(min-width:650px)" srcset="large_size.jpg">
<source media="(min-width:465px)" srcset="medium_size.jpg">
<img src="small_size.jpg" alt="Flowers" style="width:auto;">
Δυναμικές τιμές μπορούν να αποδοθούν και στις γραμματοσειρές. Ένας καλός τρόπος για να επιτευχθεί αυτό είναι με την εντολή rem αντί για px. Η εντολή rem ορίζει το μέγεθος της γραμματοσειράς με βάση το μέγεθος της βασικής γραμματοσειράς που έχουμε ορίσει. Για παράδειγμα η εντολή font-size: 2rem; κάνει το μέγεθος της γραμματοσειράς δύο φορές μεγαλύτερο της βασικής. Μια σημαντική συμβουλή είναι να αλλάζετε το font-size με βάση το μέγεθος της οθόνης, γιατί τα 2rem για μία οθόνη υπολογιστή να είναι εντάξει, αλλά σε μία οθόνη κινητού θα φαίνονται τεράστια. Παρακάτω φαίνεται ένα παράδειγμα σχετικά με την αλλαγή γραμματοσειράς με βάση την οθόνη του χρήστη.
#image.text{
font-size: 2rem;
}
@media only screen and (max-width: 700px){
#image.text{
font-size: 1.2rem;
}
}
Στο παρακάτω παράδειγμα μπορείτε να πειραματιστείτε με το σχετικό μήκος rem. Στο συγκεκριμένο παράδειγμα έχουμε ορίσει τη βασική μας γραμματοσειρά σε 16px και έχουμε δώσει στο πάνω border την τιμή 2rem και στο κάτω border 3rem.
See the Pen Untitled by (@souvlakia) on CodePen.
Flexbox και CSS grid
Η χρήση ποσοστών είναι αρκετά καλή αλλά δε δίνει αρκετή ελευθερία στον χρήστη να πράξει όπως αυτός επιθυμεί και δεν αυτοματοποιεί ιδιαίτερα τη διαδικασία. Αυτό είχε ως αποτέλεσμα τη δημιουργία του Flexbox και του CSS grid. Αυτές οι δύο τεχνολογίες στοχεύουν στη διάταξη πολλαπλών στοιχείων κάνοντας ευκολότερη τη διαχείριση πολύπλοκων δομών με έναν ευκολότερο και πιο αποτελεσματικό τρόπο. Το Flexbox μπορεί να γεμίσει τον ελεύθερο χώρο ή να τον μειώσει, να στοιχίσει στο κέντρο τα αντικείμενα ή να τα διατάξει ανόμοια. Υπάρχουν πολλές εντολές που επιτρέπουν στον web designer να έχει τον πλήρη έλεγχο. Το CSS grid είναι παρόμοιας λογικής όπου ο χρήστης μπορεί να στοιχίσει αντικείμενα επιλέγοντας τον αριθμό σε κάθε στήλη και γραμμή, τα κενά μεταξύ τους, το μέγεθος του κάθε αντικειμένου και πολλά άλλα. Υπάρχει άπλετη πληροφορία στο διαδίκτυο σχετικά με τις δύο αυτές τεχνικές. Πολύ καλοί οδηγοί είναι αυτοί της CSS-tricks για το Flexbox και για το Grid.
Η ποικιλομορφία των οθονών συνεχώς αυξάνεται, για αυτό η ανάγκη για responsive web design δεν ήταν ποτέ τόσο μεγάλη. Ως web designers οφείλουμε να εξασφαλίσουμε μια όσο το δυνατόν καλύτερη εμπειρία μπορούμε στο χρήστη. Στη διαδικασία αυτή εμπλέκεται ένα μεγάλο εύρος εργαλείων τόσο με τη χρήση κώδικα όσο και αυτοματοποιημένων εργαλείων με σχετικά μικρότερες απαιτήσεις σε γνώσεις προγραμματισμού. Οι γενικές αρχές του responsive web design είναι απλές ωστόσο τα εργαλεία, οι γνώσεις και οι τεχνικές ώστε μια σελίδα να είναι από άκρη σε άκρη πλήρως συμβατή με οθόνες διαφορετικών διαστάσεων είναι εκτεταμένες. Δεν μπορούμε λοιπόν εδώ στο τέλος του άρθρου να μη σας δώσουμε μια παρακαμπτήριο. Αν σκοπεύετε να γίνετε web designer σίγουρα δεν μπορείτε να αποφύγετε να εκπαιδευτείτε στο responsive web design. Αν όμως απλά προσπαθείτε να δημιουργήσετε μια ιστοσελίδα για κάποια δραστηριότητά σας και δεν θέλω να ξοδέψετε άπειρο χρόνο η καλύτερη οδός είναι να χρησιμοποιήσετε ένα θέμα/theme/template. Τα θέματα πέρα από το γεγονός ότι μας παρέχουν έτοιμο το design της ιστοσελίδας μας είναι και by default responsive. Με τη χρήση του WordPress και ενός έτοιμου θέματος μπορείτε να έχετε μια ιστοσελίδα φιλική σε φορητές συσκευές δίχως να κουραστείτε πολύ.
Το άρθρο αυτό είχε σκοπό να υπογραμμίσει τη σημασία του responsive web design και να παρουσιάσει κάποια στοιχεία για τις τεχνικές που χρησιμοποιούνται προκειμένου να το εφαρμόσουμε στην ιστοσελίδα μας.
[Α. Παυλίδης & Β. Γαβριηλίδης, updated 10.04.2023]
Πηγές και χρήσιμοι σύνδεσμοι:
https://webflow.com/blog/responsive-web-design
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Responsive_Design
https://www.mrnwebdesigns.com/3-signs-your-website-isnt-responsive-and-why-it-matters/
Έχετε ερωτήσεις; Επικοινωνήστε μαζί μας εδώ!






 <
< >
>