Ένα custom WordPress theme:
- Είναι μοναδικό και σίγουρα δεν θα βρεθεί άλλο παρόμοιό του, αφού δημιουργείται εξ’ ολοκλήρου από εμάς.
- Δημιουργείται σύμφωνα με τις ανάγκες μας ή τις ανάγκες ενός πελάτη.
- Μπορούμε να το τροποποιήσουμε εύκολα.
- Προγραμματιστικά, είναι πιο εύκολο να προσθαφαιρέσουμε κομμάτια κώδικα, είτε δικά μας, είτε έτοιμα.
- Έχετε τον πλήρη έλεγχό του.
Στον οδηγό αυτό, θα φτιάξουμε ένα λιτό blog με 3 σελίδες. Θα δείξουμε τη διαδικασία αναλυτικά ώστε να μπορέσετε να ακολουθήσετε βήμα βήμα. Μπορείτε να δείτε το τελικό αποτέλεσμα εδώ πριν ξεκινήσουμε!
Αξίζει να σημειωθεί πως η δημιουργία ενός ολοκληρωμένου και άρτιου θέματος είναι μια αρκετά χρονοβόρα διαδικασία. Το παρόν άρθρο αποτελεί ένα βασικό οδηγό και στοχεύει στο να παρέχει τις βασικές γνώσεις. Πάνω στη βάση αυτή μπορεί ένας designer να πατήσει για να αναπτύξει το θέμα του όσο επιθυμεί. Δεν απαιτούνται πολύ εξειδικευμένες γνώσεις προγραμματισμού αλλά είναι σίγουρα ένα plus να γνωρίζει κανείς βασική σύνταξη HTML, PHP και να έχει ευχέρεια στη χρήση του WordPress.
Αρχικά, κατεβάζουμε το WordPress στον υπολογιστή μας πατώντας εδώ, ώστε να εργαστούμε τοπικά ή κάνουμε setup του WordPress στον απομακρυσμένο server μας αν μας παρέχει αυτή τη δυνατότητα.
Δημιουργούμε στο φάκελο wp-content/themes ένα νέο φάκελο με το όνομα του θέματός μας. Για χάρη του οδηγού, θα τον ονομάσουμε mytheme.
Μέσα στο φάκελο που μόλις φτιάξαμε, δημιουργούμε τα αρχεία:
- index.php, περιλαμβάνει τη βασική δομή του θέματος και το περιεχόμενο που εμφανίζεται στη σελίδα μας. Στη δικιά μας περίπτωση θα το αξιοποιήσυμε ως μια λίστα με όλες τις δημοσιεύσεις.
- header.php, η κεφαλίδα, το πάνω μέρος της σελίδας που συνήθως περιέχει το όνομα ή το LOGO, ένα navigation menu και social media links
- footer.php, το υποσέλιδο, συνήθως περιέχει βασικές πληροφορίες, όπως το έτος που κατασκευάστηκε η σελίδα, το copyright και άλλα τέτοια στοιχεία και μερικές φορές ένα δευτερεύον μενού
- single.php, η δομή ενός μοναδικού άρθρου
- about.php, η “Για Εμας” σελίδα που μπορούμε να γράψουμε μερικά λόγια για το ποιοι είμαστε
- front-page.php, η αρχική σελίδα που βλέπει ο επισκέπτης
- functions.php, είναι ένα απολύτως απαραίτητο αρχείο που προσθέτουμε λειτουργικότητες και συναρτήσεις του WordPress
- style.css, υπεύθυνο για τις στυλιστικές ρυθμίσεις, στο οποίο θα πρέπει να περιλαμβάνονται μέσα σε σχόλια, κάποια meta data και λεπτομέρειες όσον αφορά το θέμα
- script.js, περιλαμβάνει κώδικα javascript
Ουσιαστικά, κάθε αρχείο .php είναι μία σελίδα ή ένα κομμάτι της ιστοσελίδας. Αρκετοί μπορεί να μπερδέψουν τις διαφορές μεταξύ single.php, index.php κλπ αφού ανάλογα το site και τις απαιτήσεις του μπορεί να χρειαστούν διαφορετικά αρχεία με διαφορετικό ρόλο. Το βασικό είναι ότι το index.php έρχεται τελευταίο στην ιεραρχία, μιας σελίδας. Δηλαδή, στην περίπτωση που δεν έχει οριστεί κάποια διαφορετική αρχιτεκτονική για κάποια πιο υψηλή στην ιεραρχία σελίδα ακολουθείται η δομή που έχει οριστεί στο index.php.
Δείτε περισσότερα για την ιεραρχία των σελίδων εδώ και για την ανατομία μίας σελίδας δείτε εδώ.
Πριν αρχίσουμε να προσθέτουμε κώδικα στα αρχεία μας είναι σημαντικό να τονίσουμε πως αυτός ο οδηγός δεν επικεντρώνεται τόσο πολύ στο στυλιστικό κομμάτι αλλά στόχος μας είναι να δείξουμε πώς μπορούμε να δημιουργήσουμε τη βασική λειτουργικότητα των σελίδων με τη βοήθεια της PHP. Αν αναζητάτε ακριβώς το ίδιο αποτέλεσμα με την demo ιστοσελίδα μπορείτε να βρείτε όλα τα αρχεία εδώ όπως το ολοκληρωμένο style.css αρχείο και να αντιγράψετε τις ρυθμίσεις του προτού προσθέτετε τον παρακάτω κώδικα.
Ξεκινώντας, ανοίγουμε το αρχείο style.css και προσθέτουμε μερικές βασικές πληροφορίες για το θέμα μας που είναι απαραίτητες. Εννοείται πως μπoρείτε να το συμπληρώσετε με τα δικά σας στοιχεία.
/*
Theme Name: My Theme
Author: open-tech.gr
Author URI: https://www.open-tech.gr
Description: My first custom theme
Version: 1.0
*/
Στη συνέχεια, στο αρχείο functions.php προσθέτουμε μερικές βασικές λειτουργίες που χρειάζονται. Με την εντολή wp_enqueue_script μπορούμε να εισάγουμε αρχεία javascript αλλά και stylesheets.
<?php
//adds the viewport meta tag to the header.php file
function add_viewport_meta_tag() {
echo '<meta name="viewport" content="width=device-width, initial-scale=1.0"/>';
}
add_theme_support( "menus" );
// Δυνατότητα δημιουργίας Μενού
If(function_exists("register_nav_menus")){
register_nav_menus( array( $location => $description ) );
}
// Προσθήκη λειτουργικότητας επιλεγμένων εικόνων για τα άρθρα
if(function_exists("add_theme_support")){
add_theme_support( 'post-thumbnails' );
}
if(function_exists('add_image_size')){
add_image_size( 'featured', 400, 250, true );
add_image_size( 'post-thumb', 125, 75, true );
}
function create_post_type(){
register_post_type( 'post-type-slug-name',
array()
);
}
//Prevents the <p> tag from getting automatically insterted
remove_filter('the_content', 'wpautop');
add_action( 'init', 'create_post_type' );
// φορτώνουμε το JS script μας
function wp_load_script() {
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/script.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wp_load_script' );
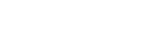
Για να βεβαιωθούμε ότι όλα είναι εντάξει πηγαίνουμε στο appearance > themes. Θα πρέπει να έχει εμφανιστεί το θέμα που δημιουργήσαμε με τις πληροφοριίες που βάλαμε στο styles.css.

Στο index.php προσθέτουμε ένα πολύ βασικό κείμενο για επαλήθευση.
<!DOCTYPE html>
<html>
<head>
<title>My custom theme</title>
</head>
<body>
<h2>My custom theme</h2>
<p>Αν το βλέπεις αυτό, όλα καλά</p>
</body>
</html>
Μπαίνοντας στην αρχική σελίδα της ιστοσελίδας μας θα πρέπει να βλέπουμε το παραπάνω κείμενο. Αυτό είναι ένα καλό σημάδι ότι η ιστοσελίδα μας δουλεύει μία χαρά.
Συνεχίζουμε φτιάχνοντας το menu. Έτσι ο χρήστης θα μπορεί να πλοηγείται στις σελίδες του site. Πηγαίνουμε στο αρχείο functions.php και προσθέτουμε το παρακάτω κώδικα.
// Προσθήκη του custom menu μας στο header
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Έπειτα πηγαίνουμε στο wordpress > appearance > menu και δημιουργούμε το menu που θέλουμε. Στο κάτω μέρος που αναγράφεται το “display location” επιλέγουμε το my custom menu που μόλις φτιάξαμε στο functions.php
Φτιάχνουμε για αρχή 3 βασικές σελίδες – εννοείται πως εσείς μπορείτε να τις ονομάσετε όπως θέλετε ή να βάλετε περισσότερες σελίδες ανάλογα με το τι χρειάζεστε.
- home
- archive
- about us
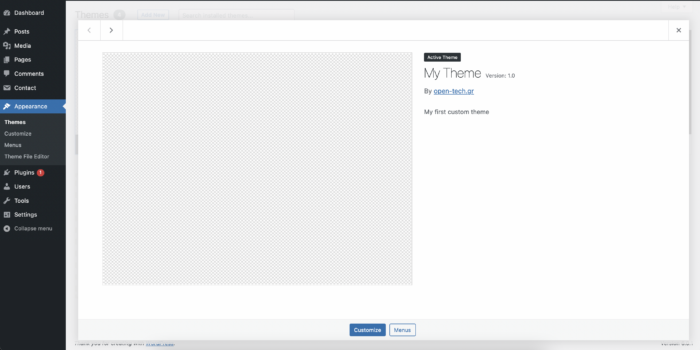
Έπειτα στα settings > general μπορείτε να επεξεργαστείτε το όνομα, την περιγραφή της σελίδας και άλλα στοιχεία. Στο settings > reading θέτουμε “a static page” και έπειτα επιλέγουμε για homepage το ‘home’ και για posts page το ‘archive’. Επιλέγουμε πόσα άρθρα θέλουμε να εμφανίζονται ανά σελίδα.

Στη συνέχεια μπορούμε να φτιάξουμε 5-6 πρόχειρα άρθρα για να έχουμε περιεχόμενο να παρουσιάσουμε αργότερα στη σελίδα μας.
Ας πάμε στο header.php. Ορίζουμε μερικά πράγματα που χρειάζεται κάθε site όπως description, author, stylesheet, εισαγωγή Font Awesome, jQuery και στη συνέχεια κάτω απο το body προσθέτουμε τις γραμμές κώδικα που θα εμφανίσουν το menu που φτιάξαμε νωρίτερα. Επίσης, υπάρχει και το div mobile-menu-container το οποίο εμφανίζεται μόνο σε μικρότερες οθόνες.
<?php
/*
* The header for our theme
*/
?><!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="this is a page for the custom theme">
<meta name="author" content="open.tech">
<meta charset="<?php bloginfo( 'charset' ); ?>">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css" integrity="sha512-1sCRPdkRXhBV2PBLUdRb4tMg1w2YPf37qatUFeS7zlBy7jJI8Lf4VHwWfZZfpXtYSLy85pkm9GaYVYMfw5BC1A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<title> <?php wp_title('|',true,'right'); ?> <?php bloginfo('name'); ?> </title>
<link rel="icon" type="image/png" href="https://custom.opentech.opalstacked.com/wp-content/uploads/2022/07/flaticon.png">
<link rel="stylesheet" href="<?php echo esc_url( get_stylesheet_uri() ); ?>" type="text/css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" integrity="sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<?php wp_head();?>
</head>
<body <?php body_class(); ?>>
<div class="mobile-menu-container">
<a id="hamburger-icon" href="#" class="open-close-btn"><span></span>
<span></span>
<span></span>
<span></span>
</a>
</div>
<div id="myNav" class="overlay">
<div class="overlay-content">
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'my-custom-menu' ) );
?>
Bλέπουμε στην τελευταία γραμμή πως ορίζουμε την κλάση ‘my-custom-menu’ για να μπορούμε να την τροποποιήσουμε στυλιστικά.
Στη συνέχεια φτιάχνουμε ένα side menu με το logo και τα social media links της ιστοσελίδας.
<div class="social-medias">
<div class=header-logo> <a href="https://custom.opentech.opalstacked.com/"><img src="https://custom.opentech.opalstacked.com/wp-content/uploads/2022/07/flaticon.png"></a></div>
<div class="line"> </div>
<div class="social-icon"> <a target="_blank" href="https://facebook.com"><i class="fa-brands fa-facebook-f fa-xl"></i></a></div>
<div class="social-icon"> <a target="_blank" href="https://instagram.com"><i class="fa-brands fa-instagram fa-xl"></i></a></div>
<div class="social-icon"> <a target="_blank" href="https://twitter.com"><i class="fa-brands fa-twitter fa-xl"></i></a></div>
</div>
Στο αρχείο footer.php θα προσθέσουμε μία γραμμή με το copyright του website.
<?php
/**
* footer
*
* @link https://developer.wordpress.org/themes/basics/template-files/#template-partials
*
*/
?>
<div class="empty-footer">
</div>
<footer id="site-footer">
<p class=""><?php bloginfo( 'name' ); ?> // created by <a target="_blank" href="https://open-tech.gr">open tech</a> © <?php echo date_i18n(_x( 'Y', 'copyright date format', 'twentytwenty' )); ?> </p>
</footer>
<?php wp_footer(); ?>
</body>
</html>
Ας πάμε στο αρχείο front-page.php για να αρχίσουμε να βάζουμε το περιεχόμενο που θα εμφανίζεται στην αρχική σελίδα μας.
<?php
/**
* Template Name: front page
*/
?>
<?php include 'header.php'; ?>
<div class="front-page-content">
<div class="front-section">
<div > <h1><?php bloginfo('name'); ?></h1></div>
<div class="front-page-cover">
<img class="front-photo" src="https://custom.opentech.opalstacked.com/wp-content/uploads/2022/07/pexels-kristina-paukshtite-712876-2.jpg">
<div class="front-page-square">
<div class="header2"><?php bloginfo('description'); ?></div>
</div>
</div>
<div class="mouse">
<section id="example" class="example "><span class="scroll-icon"><span class="scroll-icon__dot"></span></span></section></div>
</div>
<div class="front-words"> LEARN ● PLANT ● REPEAT</div>
<div class="front-desc"> New to gardening? Browse our list of hints and tips on getting started, sowing, planting and creating wildlife habitats.
Gardening is fun and rewarding. What could be nicer than eating food you have grown yourself or eating an evening meal on the patio surrounded by the fragrance of scented plants you have grown? It can be hard to know when and how to start a garden, but we’re here to guide you through the process.</div>
<div class="landing-button"> <a href="/about-us">read more</a></div>
<div class="front-featured-posts"> Featured Posts </div>
<div class="front-posts-container">
<?php $recentPosts = new WP_Query(); $recentPosts->query('showposts=3&tag=featured'); while ($recentPosts->have_posts()): $recentPosts->the_post(); ?>
<div class="front-preview-post">
<a class=" preview-post-link" href="<?php the_permalink(); ?>">
<div class=" preview-post-thumb"><?php the_post_thumbnail(); ?></div>
<div class=" preview-post-title"><?php the_title(); ?></div>
<div class=" preview-post-date"><?php echo get_the_date(); ?></div>
<div class=" preview-post-excerpt"><?php the_excerpt(); ?></div>
</a>
</div>
<?php endwhile; ?>
</div>
</div>
<?php wp_footer(); ?>
<?php include 'footer.php'; ?>
</body>
</html>
Ας εξηγήσουμε λίγο τον παραπάνω κώδικα. Στο πάνω μέρος του κώδικα βλέπουμε:
<?php
/**
* Template Name: front page
*/
?>
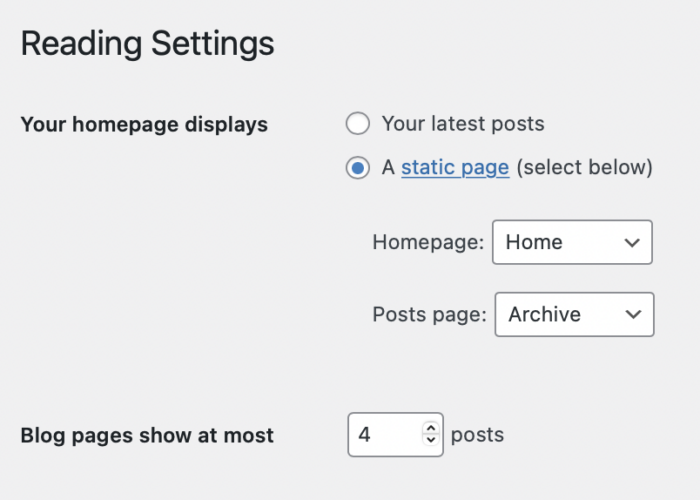
Με αυτόν τον τρόπο δίνουμε ένα όνομα στο template μας. Έπειτα για να το χρησιμοποιήσουμε σε μια σελίδα πηγαίνουμε στο pages > home και στο δεξί menu του WordPress επιλέγουμε το Τemplate > ‘front page’.

Με την εντολή
<?php include 'header.php';?>
εμφανίζεται το header με το menu που φτιάξαμε νωρίτερα. Στη συνέχεια, εμφανίζουμε το όνομα και περιγραφή του site που έχουν τεθεί από τις ρυθμίσεις του WordPress.
<?php bloginfo( 'name' ); ?>
<?php bloginfo( 'description' ); ?>
Ανάμεσα στον κώδικα υπάρχουν divs, πληροφορίες, τίτλοι και εικόνες που είναι ξεκάθαρα το περιεχόμενο που θέλουμε να παρουσιάσουμε – δεν έχει να κάνει με το θέμα δηλαδή.
Το σημαντικότερο σημείο είναι ακριβώς μετα τα “Featured Posts”. Υπάρχει μία συνθήκη στην οποία αν υπάρχουν post, θα εμφανιστούν.
<?php $recentPosts = new WP_Query(); $recentPosts->query('showposts=3&tag=featured'); while ($recentPosts->have_posts()): $recentPosts->the_post(); ?>
Δημιουργήσαμε ένα query με το οποίο εμφανίζουμε 3 post που έχουν το tag featured γιατί στην αρχική θέλουμε να εμφανιστούν μόνο τα πιο σημαντικά άρθρα που τους έχουμε θέσει τα tags τους απο το backend όταν τα δημιουργούμε. Αντίστοιχα θα μπορούσαμε να εμφανίσουμε άρθρα με βάση τις κατηγορίες τους.
$recentPosts->query('showposts=3&cat=YOUR_CATEGORY');
Έπειτα φτιάχνουμε το div front-preview-post που υπονοεί ότι περιλαμβάνει την προεπισκόπηση ενός άρθρου και έπειτα με τις εντολές:
<?php the_post_thumbnail(); ?>
<?php the_title(); ?>
<?php the_excerpt(); ?>
παίρνουμε τα στοιχεία του συγκεκριμένου άρθρου και τα εμφανίζουμε. Έχουν μπεί ανάμεσα σε divs με classes για ευκολία στις στυλιστικές αλλαγές.
Δείτε περισσότερα για τις διαθέσιμες function της PHP που μπορείτε να χρησιμοποιήσετε δείτε εδώ.
Σε αυτό το σημείο στην αρχική μας σελίδα θα πρέπει να βλέπουμε το menu, τον τίτλο, πληροφορίες, άρθρα και τέλος το footer μας. Αν έχετε προσθέσει και τα styles που δώσαμε στην αρχή θα πρέπει να βλέπετε αυτό.
Στο αρχείο index.php το οποίο περιέχει τη λίστα με όλα τα άρθρα μας προσθέτουμε:
<?php
/*
Template Name: archive
*/
?>
<?php include 'header.php';?>
<div class="front-page-content">
<h1 class="main-header">Archive</h1>
<div class="posts-container">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<a class=" preview-post-link" href="<?php the_permalink(); ?>">
<div class="preview-post">
<div class=" preview-post-thumb"><?php the_post_thumbnail(); ?></div>
<div class=" preview-post-title"><?php the_title(); ?></div>
<div class=" preview-post-excerpt"><?php the_excerpt(); ?></div>
<div class=" preview-post-date"><?php echo get_the_date(); ?></div>
</div>
</a>
<?php endwhile; ?>
<div class="pagination"> <?php echo paginate_links(); ?></div>
<?php else: ?>
<p>No posts found :(</p>
<?php endif; ?>
</div>
</div>
<?php wp_footer(); ?>
<?php include 'footer.php';?>
</body>
</html>
Εξήγηση: Όπως και στο front page προσθέτουμε το header και έπειτα με PHP κάνουμε μία λούπα για να εμφανιστούν τα άρθρα (αυτή τη φόρα χωρίς κάποιο φιλτράρισμα) και εμφανίζουμε τις πληροφορίες τους. Πριν το τέλος της σελίδας προσθέσαμε την εντολή:
<?php echo paginate_links(); ?>
που δημιουργεί την πλοήγηση ανάμεσα σε σελίδες αν υπάρχουν πολλές δημοσιεύσεις και ανάλογα με το όριο των post ανά σελίδα που ορίσαμε μερικά βήματα νωρίτερα.
Σε άλλη περίπτωση μπορούν να χρησιμοποιηθούν οι παρακάτω εντολές αν δεν θέλετε να φαίνονται οι αριθμήσεις σελίδων:
<?php previous_posts_link( 'Older posts' ); ?></div>
<?php next_posts_link( 'Next posts' ); ?></div>
Στο αρχείο about.php
<?php
/**
* Template Name: about
*/
?>
<?php include 'header.php';?>
<div class="about-container">
<h1 class="about-title">About Us</h1>
<div class="about-image-desc">
<div class="about-image"> <img src="https://custom.opentech.opalstacked.com/wp-content/uploads/2022/07/about.jpg"> </div>
<div class="about-desc">"Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?"</div>
</div>
Στην σελίδα about us υπάρχουν 3 βασικά στοιχεία:
- μια εικόνα
- μια περιγραφή
- μια φόρμα επικοινωνίας
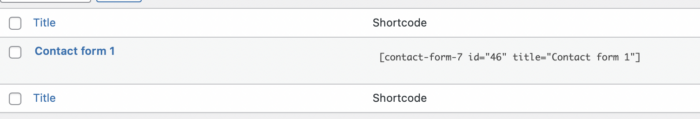
Για να προσθέσουμε μία λειτουργική φόρμα επικοινωνίας στη σελίδα μας πρέπει πρώτα να κάνουμε εγκατάσταση το plugin “Contact Form 7”. Όταν το ενεργοποιήσουμε και δημιουργήσουμε μία φόρμα βλέπουμε πως μας δίνει ένα shortcode.

Το shortcode που σας δίνει θα το βάλετε αντίστοιχα στο πεδίο echo do_shortcode
<div class="about-contact-title">Do you have a question?</div>
<div class="about-contact">
<?php echo do_shortcode('[contact-form-7 id="46" title="Contact form 1"]'); ?>
</div>
</div>
<?php wp_footer(); ?>
<?php include 'footer.php';?>
</body>
</html>
Τέλος, έχουμε το αρχείο script.js που εξυπηρετεί τη λειτουργικότητα του menu για μικρότερες οθόνες. Με κάθε κλικ του χρήστη, προσθέτει ή αφαιρεί αντίστοιχα τις δύο κλάσεις για να εμφανίζεται ή να εξαφανίζεται αντίστοιχα το menu.
$( ".open-close-btn" ).on('click touchstart', function(e) {
e.preventDefault();
$(".overlay").toggleClass("overlay-open");
$("#hamburger-icon").toggleClass("hamburger-open");
});
Αυτά ήταν τα βασικότερα πράγματα για να ξεκινήσετε το πρώτο σας custom WordPress theme. Το custom WordPress Theme building έχει αρκετά πράγματα που πρέπει να λάβει κανείς υπόψη του. Ωστόσο, αξίζει τον κόπο να ασχοληθεί κανείς και ελπίζουμε με τον σύντομο αυτό οδηγό να σας παρακινήσαμε ώστε να ασχοληθείτε διεξοδικότερα. Σκοπός αυτού του άρθρου ήταν να δείξει τα αρχικά βήματα της διαδικασίας και να ενθαρρύνει νέους web designers να πραγματοποιήσουν τις δικές τους ιδέες.
[updated 01.08.22. Β. Γαβριηλίδης & Π. Μουτσιούνας]
Κώδικας
Εδώ στο GITHUB θα βρείτε όλον τον κώδικα προκειμένου να μπορέσετε να φτάσετε στο ίδιο αποτέλεσμα με εμάς.
Πηγές και χρήσιμοι σύνδεσμοι:
https://codex.wordpress.org/Function_Reference/
https://codex.wordpress.org/Theme_Development
Έχετε ερωτήσεις; Επικοινωνήστε μαζί μας εδώ!





 <
< >
>